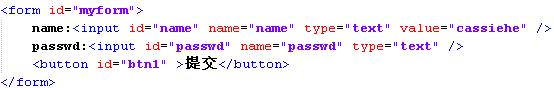
有一个HTML页面,其源码中有如下内容  以下获取form中id为name的输入框的值的JavaScript代码,其中错误的是( )。
以下获取form中id为name的输入框的值的JavaScript代码,其中错误的是( )。
A: document.getElementsByTagName('input')[0].value
B: document.forms[0].childNodes[0].value
C: document.getElementById('name').value
D: document.getElementById('myform').childNodes[1].value
 以下获取form中id为name的输入框的值的JavaScript代码,其中错误的是( )。
以下获取form中id为name的输入框的值的JavaScript代码,其中错误的是( )。A: document.getElementsByTagName('input')[0].value
B: document.forms[0].childNodes[0].value
C: document.getElementById('name').value
D: document.getElementById('myform').childNodes[1].value
举一反三
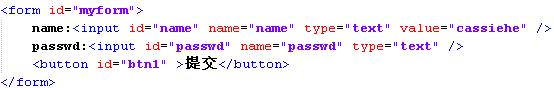
- 有一个HTML页面,其源码中有如下内容 [img=554x88]17d60e906775b24.png[/img]以下获取form中id为name的输入框的值的JavaScript代码,其中错误的是( )。 A: document.getElementsByTagName('input')[0].value B: document.forms[0].childNodes[0].value C: document.getElementById('name').value D: document.getElementById('myform').childNodes[1].value
- 在HTML中有一个唯一的input标签<input type=”text” name=”username” id=”inp1”/>在js中获取该标签的值,下列正确的是( ) A: 、document.getElementById(“inp1”).value; B: document.getElementByName(“username”).value; C: document.getElementByTagName(“username”)[0].value; D: document.getElementByTagId(“inp1”)[0].value;
- 运行下面代码,弹出的对话框中输出_________。<;script type="text/javascript">;$(document).ready(function(){alert($("label + input").val());});<;/script>;<;form>;<;input name="name" value="111"/>;<;label>;Number:<;/label>;<;input name="newsletter" value="222"/>;<;/form>;
- 对于id为“name”的文本框,判断其输入不为空的正确JavaScript代码是()。A.if(document.getElementsByName("name").value.length==0)alert("输入不能为空");B.if(document.getElementByName("name").value=="")alert("输入不能为空");C.if(document.getElementById("name").value=="")alert("输入不能为空");D.if(document.getElementById("name").value.length==0)alert("输入不能为空");
- 在HTML页面中,定义了如下的Javascript函数,则正确调用该函数的HTML代码是() A: <input name=”a” type=”button” onclick=”compute(this.value)” value=”+”> B: <input name=”b” type=”button” onclick=”compute(‘-‘)” value=”-”> C: <input name=”c” type=”button” onclick=”compute(“*”)” value=”*”> D: <input name=”d” type=”button” onclick=”compute(/ )” value=”/”>

